


Bạn chưa có ý tưởng thiết kế?
UPLEVO có hàng trăm ý tưởng giúp BẠN tự tạo thiết kế ưng ý nhất!
Thiết kế app, thiết kế giao diện cho các phần mềm, ứng dụng trên mobile đã trở thành một xu hướng mới trong kỷ nguyên 4.0, nơi mà thiết bị di động của bạn có thể thực hiện được hầu hết mọi thứ, từ giải trí, tới công việc và giao tiếp.
Với lượng người dùng các thiết bị di động bùng nổ như hoa đào trên cành ngày Tết, việc gia nhập vào thị trường ứng dụng mobile là một bước đi đúng đắn và chắc chắn sẽ đem lại nhiều lợi ích đến doanh nghiệp.
Nếu bạn quyết định xây dựng và phát triển một ứng dụng di động mới, việc đưa ra một thứ gì đó khác biệt hoàn toàn với đối thủ chính là con đường dẫn đến thành công, giúp bạn nổi bật và tăng lợi thế cạnh tranh giữa đám đông.
Giao diện đẹp, đơn giản, dễ sử dụng là 3 tiêu chí quan trọng để đánh giá một thiết kế app tốt. Nếu bạn muốn giới thiệu tới khách hàng ứng dụng mình mới phát triển, bản thân bạn cần phải hiểu rõ mục đích xây dựng ứng dụng, và có những trải nghiệm tốt khi sử dụng chúng. Chắc chắn, khách hàng sẽ quay trở lại sử dụng app của bạn như một thói quen.

Nhưng làm thế nào để có thể xây dựng một ứng dụng di động tốt?
Đó là lý do bạn cần tới bài viết này, cùng tìm hiểu qua các nội dung sẽ được đề cập tới trong bài viết:
Nhập môn Thiết kế ứng dụng:
1. Đặt ra mục tiêu khi thiết kế app.
2. Lập kế hoạch.
3. Nghiên cứu thị trường và đối thủ cạnh tranh.
Thiết kế và phát triển ứng dụng:
1. Thiết lập wireframe
2. Thiết kế ứng dụng
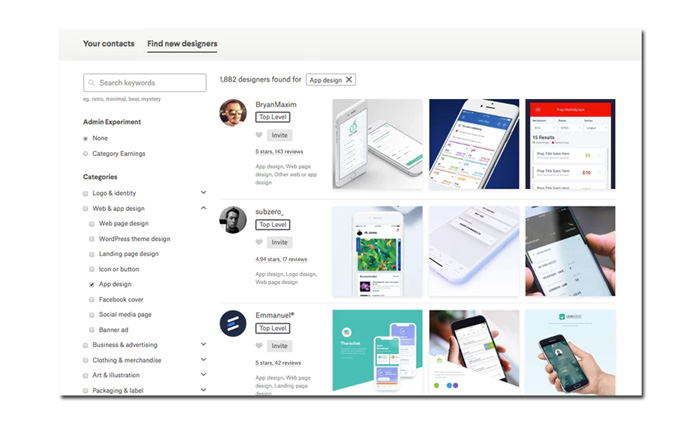
3. Lựa chọn designer
4. Điều gì cần lưu ý trong quá trình thiết kế giao diện phần mềm
5. Thu thập feedback
6. Lập trình ứng dụng
Kiểm tra và cho ra mắt ứng dụng:
1. Kiểm tra ứng dụng trong mẫu khách hàng nhỏ
2. Cho ra mắt phiên bản beta
3. Cho ra mắt chính thức
>>> Khám phá các phần mềm, ứng dụng miễn phí sưu tầm bởi Uplevo:
15 Phần mềm chỉnh sửa ảnh đẹp online miễn phí
Các phần mềm ghép ảnh đẹp online free
20+ Phần mềm tạo ảnh GIF Online Miễn Phí
20 phần mềm cắt ghép, chỉnh sửa video
10 Phần mềm, ứng dụng chụp ảnh đẹp nhất
Trước khi thực sự bắt tay vào thiết kế phần mềm ứng dụng trên smartphone, bạn nên phác thảo trên giấy lý do và mục tiêu bạn thiết kế sản phẩm này. Lý do gì bạn cần phải lập trình app này, mục tiêu nào bạn cần đạt được sau cùng? Khách hàng cần gì? Và nhiều câu hỏi nữa bạn cần phải xác định và trả lời trước khi thực sự đi những bước xa hơn.

Hãy lấy giấy bút ra, và trả lời những câu hỏi sau:
1. Mục tiêu cơ bản của ứng dụng là gì? Chính xác thì bạn xây dựng nó để làm gì?
2. Làm cách nào để app của bạn trở nên hấp dẫn trong mắt người dùng?
3. Kế hoạch của bạn khi xây dựng app là gì? Bạn muốn giúp khách hàng giải quyết vấn đề gì khi xây dựng và phát triển app?
4. Tại sao khách hàng lại lựa chọn ứng dụng của bạn thay vì chọn của đối thủ? Điều gì làm nên sự khác biệt?
Việc xác định mục tiêu trước khi thiết kế là một công việc vô cùng quan trọng, không chỉ trong lĩnh vực thiết kế, mà còn ở bất kỳ công việc nào. Việc đặt ra một mục tiêu rõ ràng và viết chúng ra sẽ giúp bạn có một cơ sở vững chắc trong quá trình bắt tay vào xây dựng và phát triển ứng dụng thật sau này.
Tất nhiên, những công việc chuẩn bị chưa dừng lại ở đây. Hãy cứ trả lời xong các câu hỏi ở phía trên cái đã.

Giờ với câu trả lời rõ ràng, hãy lên kế hoạch cho dự án thiết kế của bạn. Trong bước này, bạn nên xác định làm cách nào để bạn có thể kiếm được tiền từ ứng dụng (từ quảng cáo, mua hàng trong ứng dụng, hay bắt khách hàng phải trả tiền để sử dụng app ngay từ đầu); những tính năng trong ứng dụng; và cách để bạn xây dựng những tính năng đó trong app.
Hãy nghĩ rằng bước này như việc bạn phác thảo đường đi nước bước sơ lược cho ứng dụng bạn định xây dựng, bước-từng-bước tới mục tiêu bạn đã thiết lập ở phần một.
Vâng, giờ đây bạn có thể đặt giấy bút xuống, và bước vào thế giới mạng Internet với công cụ tìm kiếm thần thánh Google
Nghiên cứu thị trường và đối thủ là một bước không thể thiếu trong quá trình thiết kế ứng dụng. Bạn cần xác định những gì nên thực hiện để đáp ứng nhu cầu của khách hàng, và những gì nên tránh để không đi vào “lãnh địa” của đối thủ cạnh tranh. Thế giới của các ứng dụng ngoài kia là rất rộng lớn và vô cùng cạnh tranh. Mà “biết mình biết ta, trăm trận trăm thắng”, điều bạn cần làm để thành công là hiểu mình, hiểu khách hàng và hiểu đối thủ để thành công.

Tất nhiên, đừng bắt chước những gì bạn tìm được. Không phải bởi vì nhiều app có chức năng tương tự vậy thì app của bạn phải có nó. Nghiên cứu thị trường để xác định những gì bạn cần tránh, và những gì đối thủ còn thiếu. Biết đâu bạn lại nảy ra những ý tưởng đột phá để đưa ra dự án thiết kế của mình?
Hãy chú ý đến phần review của khách hàng, bạn sẽ tìm thấy những điểm mà người dùng thích (hoặc không thích) từ ứng dụng đó. Với những điều còn hạn chế, bạn có giải pháp gì để giải quyết những vấn đề đó? Nghiên cứu và nghĩ lại về những ghi chép bạn đã phác thảo ra ở những phần trước, chắc chắn bạn sẽ gợi ra cho mình một vài ý tưởng hay ho đấy!
Trước tiên, chúng ta hãy tìm hiểu wireframe là gì, và tầm quan trọng của nó đối với việc thiết kế app.
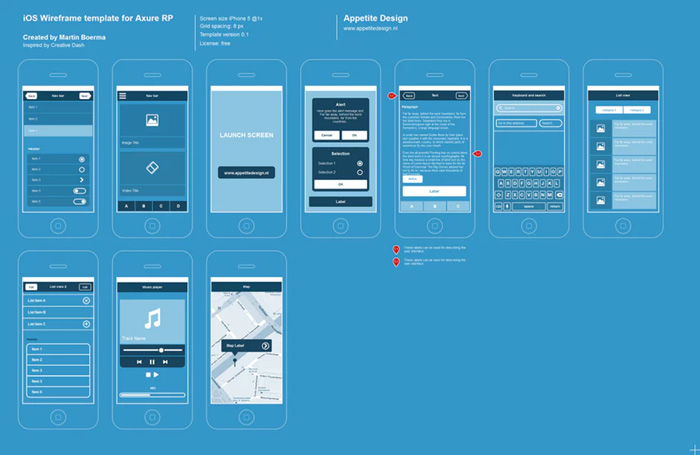
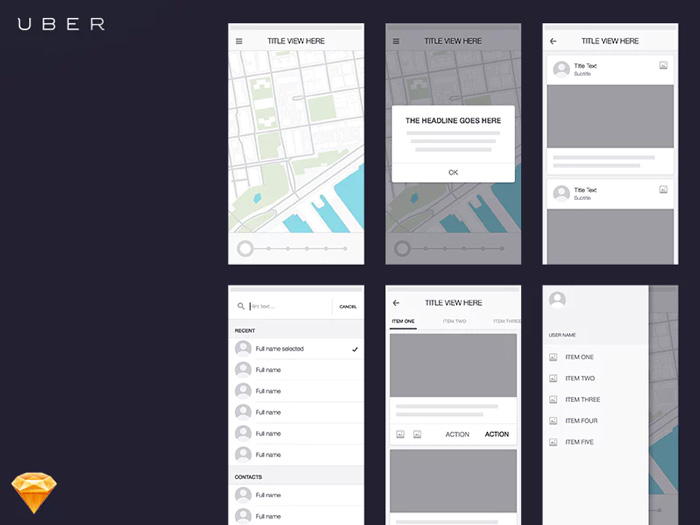
Wireframe là một bản thiết kế giúp lập trình viên, nhà quản lý, và nhà thiết kế có thể trao đổi và liên lạc với nhau. Với bất kỳ sự thay đổi nào trong dự án thiết kế, ba bên hoàn toàn có thể nhanh chóng giao tiếp, đưa ra đề xuất và cùng thống nhất với sự sửa đổi.
Wireframe hoàn toàn có thể được diễn đạt bằng giấy bút (trên bản cứng), nhưng việc truyền đạt trên nền tảng kỹ thuật số (có nghĩa sử dụng bản mềm để giao tiếp) sẽ giúp việc trao đổi trở nên dễ dàng và thuận tiện hơn, nhất là khi wireframe có xu hướng trở nên cụ thể và phức tạp hơn trước.

Wireframe đóng một vai trò vô cùng quan trọng trong hoạt động thiết kế app. Bạn hoàn toàn có thể sử dụng wireframe để truyền tải mong muốn và tầm nhìn của mình với các bên, và đặt nó vào màn hình di động. Đừng lo lắng rằng bước này có thể ảnh hưởng tới các khía cạnh trực quan cụ thể. Wireframe chỉ là công cụ bổ trợ cho việc xây dựng bố cục tổng quan của dự án, và là cách để các bên liên quan giao tiếp và trao đổi công việc mà thôi.
Những bước trước đó giúp bạn hình thành ý tưởng khi xây dựng bản thiết kế. Wireframe sẽ là bản sườn cụ thể và chi tiết hơn về những dự tính bạn muốn thực hiện trong dự án thiết kế.
Để trợ giúp cho việc thiết lập wireframe, có rất nhiều các công cụ hỗ trợ bạn như:
Một khi wireframe được thiết lập, bạn đã có cái nhìn tổng quan về dự án, và cách mà app của bạn sẽ hoạt động.
Để kiểm tra xem wireframe của bạn có hoạt động tốt hay không, hãy sử dụng công cụ Invision. Công cụ này giúp bạn có thể cho phép bạn bạn nhấp qua các màn hình mà bạn đã lên kế hoạch và giúp bạn kiểm tra xem điều hướng bạn đã thiết lập có hợp lý hay không.

Hãy cho đồng nghiệp của bạn xem wireframe và hỏi ý kiến họ về bố cục và điều hướng của ứng dụng. Sự đánh giá của họ có thể giúp bạn quyết định công cụ nào bạn nên giữ khi phát hành ứng dụng, cũng như xác định xem app này có thân thiện với khách hàng hay không.
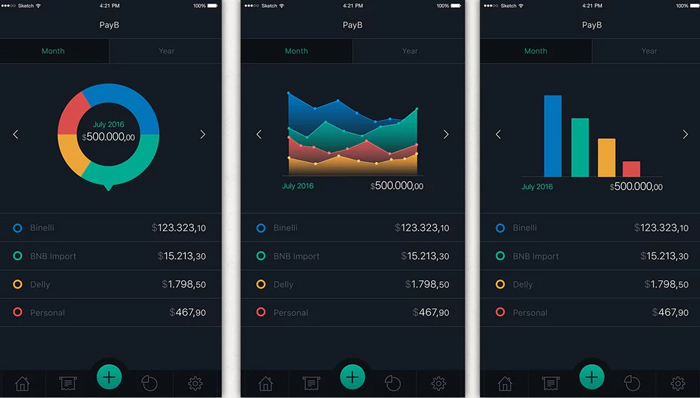
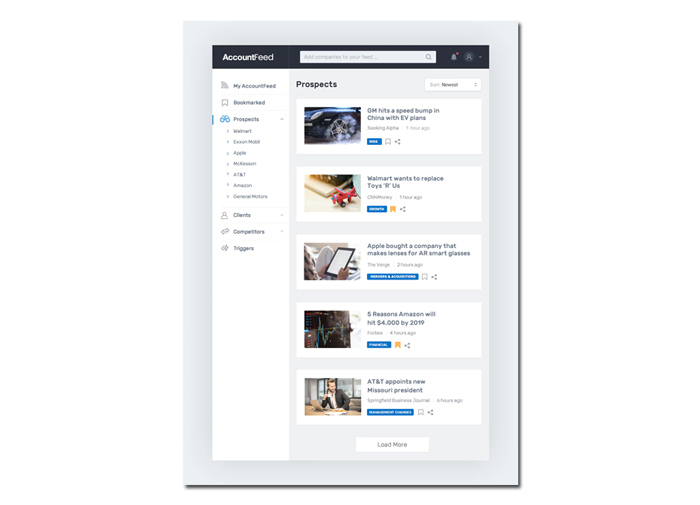
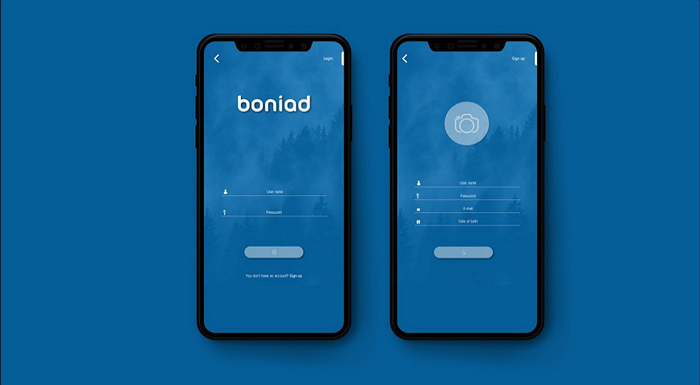
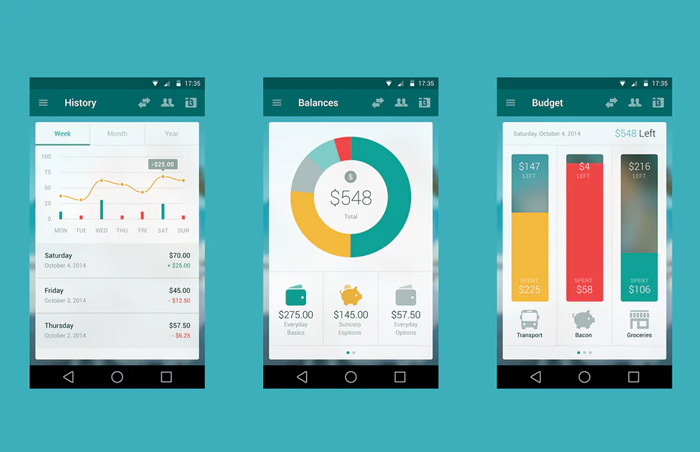
Giờ đã đến lúc bạn thực sự bắt tay vào thiết kế phần mềm. Đây là bước trọng tâm trong quá trình xây dựng và phát triển dự án, bởi đây là lúc để bạn tạo ấn tượng tốt nhất tới khách hàng. Bạn hãy dốc hết sức mình để tạo ra một giao diện đẹp với những tính năng chuyên nghiệp ngay trong bước quan trọng này.
Màu sắc nào, font nào, và những thành tố thiết kế nào bạn nên sử dụng trong bản thiết kế của mình? Đó quả là những quyết định quan trọng và vô cùng quan trọng.

Và khi quyết định thiết kế cho ứng dụng, bạn cần phải cân nhắc tới khía cạnh chuyên môn của ứng dụng - khía cạnh thiết kế. Bạn nghĩ rằng có thể mình nên tự thiết kế ứng dụng để mọi việc được đồng bộ, và quan trọng hơn, nằm “trong tầm kiểm soát” của bạn. Nhưng chúng tôi khuyên bạn không nên thực hiện điều đó.
Hãy để những nhà chuyên nghiệp thực hiện công việc này, nếu bạn không muốn bản thiết kế của mình ngập trong những lỗi mà bạn vò đầu bứt tai cũng chẳng thể nào giải quyết nổi.
Bạn nên cân nhắc giữa những lựa chọn dưới đây trong việc thiết kế app, tùy thuộc vào nhu cầu và khả năng của doanh nghiệp:
# Làm việc trực tiếp với một nhà thiết kế chuyên nghiệp
Rõ ràng bạn đã có cái nhìn tổng quan về việc ứng dụng của bạn sẽ ra sao khi nó được phát hành. Bạn muốn nó phải đạt được mục tiêu và kế hoạch bạn đã đề ra như trong wireframe. Cách đơn giản nhất để bạn đạt được chúng, đó chính là làm việc 1-1 với một nhà thiết kế chuyên nghiệp.
Bạn hoàn toàn có thể làm việc với một freelancer - nếu như bạn chẳng thể nào tìm được nhà thiết kế nào khác.

Hãy chắc chắn rằng các bản thiết kế trước đây của designer bạn thuê phải đồng nhất với những gì bạn muốn ở dự án của mình, cả về khía cạnh chuyên môn, lẫn các vấn đề liên quan tới giao diện của app.
# Sử dụng các công cụ hỗ trợ thiết kế app
Một trong những cách khác hỗ trợ bạn cho công việc thiết kế ứng dụng, đó là sử dụng những công cụ chuyên biệt. Nó giúp bạn tiết kiệm được nhiều chi phí (hơn nhiều so với việc thuê một nhà thiết kế chuyên nghiệp). Tất nhiên, việc này đòi hỏi bạn phải tự tay mình thiết kế từ A - Z, bằng chính kiến thức hạn hẹp của bạn.
Hãy nhớ rằng, khi bạn quyết định theo lựa chọn này, bạn phải có những kiến thức chuyên sâu về thiết kế.
# Thuê một agency
Lựa chọn cuối cùng, đó chính là thuê một agency để họ lo từ A - Z việc thiết kế ứng dụng cho doanh nghiệp của bạn. Đây là lựa chọn hoàn hảo nếu dự án của bạn quá phức tạp, đòi hỏi phải có sự tham gia của các chuyên viên trong nhiều lĩnh vực.
Tất nhiên, việc thuê agency sẽ tốn kém nhiều tiền bạc của doanh nghiệp, nhưng kết quả thu về thì không thể bàn cãi về tính hiệu quả và thời gian thực hiện. Chúng chắc chắn sẽ không làm bạn thất vọng.
Với bất kể lựa chọn nào của bạn, dù là làm việc trực tiếp với 1 designer (có thể là một freelancer), tự thiết kế với sự trợ giúp của công cụ hỗ trợ, hay thuê agency, hãy chú ý thường xuyên đưa feedback tới nhà thiết kế, cũng như luôn để mắt tới sự đồng bộ giữa bản thiết kế và nhận diện thương hiệu của doanh nghiệp bạn.
Đừng quên mục tiêu bạn đã đặt ngay từ ban đầu, và truyền tải chúng tới bản thiết kế cuối cùng.
Dưới đây là một vài lưu ý bạn cần ghi nhớ trong quá trình thiết kế ứng dụng:
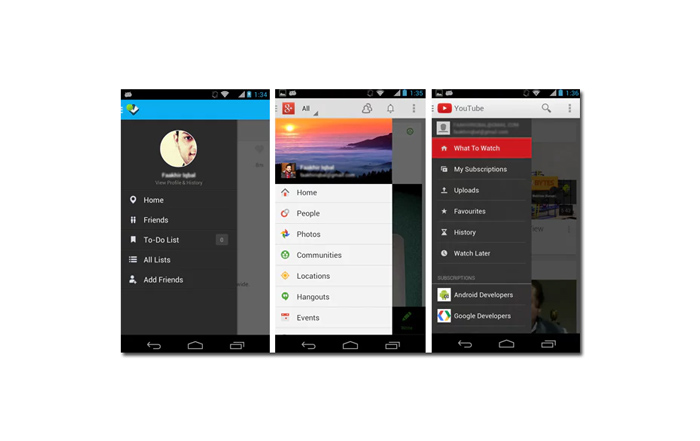
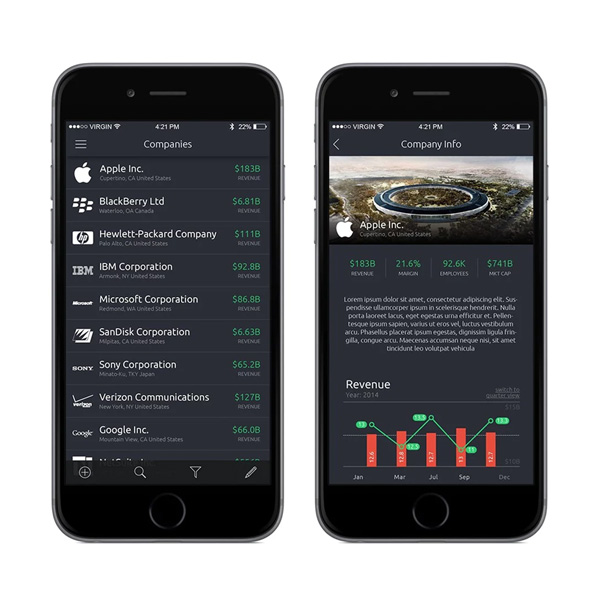
Một ứng dụng tuyệt hảo phải có điều hướng đơn giản giữa các tính năng. Chính vì vậy, bạn cần ghi nhớ rằng thiết kế của bạn cũng cần phải hướng tới khách hàng, với sự đơn giản và thuận tiện trong quá trình trải nghiệm của họ.

Hãy chắc chắn rằng thanh định hướng trong ứng dụng phải rõ ràng và dễ nhìn với người dùng. Người dùng sẽ không thể sử dụng các tính năng trong ứng dụng của bạn, nếu bạn không hướng dẫn họ bằng một chỉ dẫn cụ thể và tường minh.
Hãy luôn ghi nhớ rằng bố cục của ứng dụng phải thân thiện với người dùng, có như vậy trải nghiệm của họ mới trở nên thuận tiện và dễ dàng.
Lưu ý: Ứng dụng của bạn phải thân thiện với ngón tay của người dùng. Nếu các nút bấm và đường link quá nhỏ (so với ngón tay của họ), họ sẽ rất khó khăn trong việc định hướng tới những tính năng khác trong ứng dụng.
Giữ sự tối giản và hiện đại trong thiết kế của bạn. Tạo nhiều khoảng trống trong thiết kế. Điều đó giúp người dùng có thể tập trung vào những thành tố quan trọng nhất trong app.
Sử dụng những biểu tượng và cụm từ quen thuộc để giúp người dùng dễ dàng sử dụng trong quá trình trải nghiệm ứng dụng (ví dụ, biểu tượng tìm kiếm phải là hình chiếc kính lúp, thanh “Tùy chọn” phải được đặt tên là “Options”,...).

Sự đơn giản trong thiết kế đồng nghĩa với việc tạo một trải nghiệm thoải mái và đơn giản tới người dùng trong quá trình họ sử dụng ứng dụng. Việc nhét quá nhiều thông tin trên màn hình, hoặc quá ít thông tin có thể khiến khách hàng rời bỏ và xóa ứng dụng của bạn.
Màu sắc đóng một vai trò quan trọng khi chúng có thể định hướng cảm xúc của người dùng. Còn font chữ sẽ tác động tới khía cạnh trực quan của ứng dụng. Hãy cân nhắc thật kỹ sự phù hợp của màu sắc và font đối với thông điệp mà bạn muốn truyền tải tới người dùng.
Đồng thời, đừng sử dụng quá nhiều màu sắc và font trong ứng dụng, bạn cần một giao diện chuyên nghiệp và nhất quán, không phải là một bức tranh nghệ thuật sặc sỡ.

Nếu thương hiệu của bạn sử dụng màu sắc và font chữ riêng, hãy đồng bộ chúng vào app. Điều đó cải thiện sự nhận diện của khách hàng đối với thương hiệu của bạn.
>>> Khám phá thêm các bài viết về màu sắc và font chữ của Uplevo:
Điều khiển màu sắc với 6 cách phối màu cơ bản
30 Font chữ thiết kế đẹp miễn phí
Một khía cạnh mà chúng tôi luôn nhắc trong những lời khuyên phía trên, đó là sự nhất quán về mặt hình ảnh của ứng dụng (về màu sắc, các nút bấm, và biểu tượng), nhất quán về tính năng sử dụng (như một tính năng có thể sử dụng đồng nhất trong tất cả các thành tố của ứng dụng, như nút search ở tất cả các trang), và sự đồng nhất với các nền tảng khác của doanh nghiệp (như sự đồng nhất về trực quan giữa Website và ứng dụng di động của doanh nghiệp).

Sự nhất quán khiến doanh nghiệp trở nên chuyên nghiệp hơn trong mắt khách hàng. Nó cũng đem lại nhiều lợi ích, giúp bạn dễ dàng liên kết app của mình với thương hiệu (cùng bộ nhận diện thương hiệu đi kèm).
>>> Bí quyết thiết kế Website ; 10 Mẹo thiết kế giao diện website
Khi bạn đã có một bản thiết kế khá đầy đủ và hoàn chỉnh, bạn cần gửi chúng tới bạn bè, người thân, hoặc thậm chí tới đối thủ cạnh tranh, để họ kiểm tra và đánh giá sự hiệu quả.
Cần phải nhấn mạnh rằng đây chưa phải là bản thiết kế cuối cùng cho sản phẩm, và vẫn còn nhiều cuộc kiểm tra đang chờ ở phía trước. Nên lần kiểm tra này chủ yếu để đánh giá về bố cục, sự định hướng, về giao diện của ứng dụng. Những khía cạnh khác như chức năng và hiệu quả của các tính năng nên được đề cao trong các lần kiểm tra phía sau.

Số mẫu kiểm tra càng cao, lượt feedback bạn thu về càng lớn, thì cơ hội để bạn nhận ra lỗi trong thiết kế càng cao. Biết đâu, những ý kiến đóng góp lại giúp bạn nảy sinh những ý tưởng độc đáo hơn. Thứ bạn cần ở đây là những lời phê bình mang tính xây dựng, nên đừng ngại ngần “đào sâu” những lời góp ý từ họ, chú ý tìm hiểu xem họ thực sự có ý gì khi nhận xét về ứng dụng của bạn như vậy.
Khi bạn thu thập đủ feedback, và hiểu rõ điều cần phải điều chỉnh cho bản thiết kế, gửi chúng tới designer của bạn để có sự điều chỉnh thích hợp.
Sau có được hoàn thành khía cạnh thiết kế giao diện của ứng dụng, đã đến lúc bạn quan tâm tới khía cạnh chức năng của app. Bạn cần làm việc với nhóm lập trình của doanh nghiệp để họ code tính năng, đảm bảo ứng dụng có thể chạy một cách trơn tru và hiệu quả. Rất có nhiều khả năng các lập trình viên sẽ yêu cầu bạn và designer phải điều chỉnh một vài thành tố trong ứng dụng để ứng dụng có thể chạy mượt mà và hiệu quả hơn.

Sau khi bước này được hoàn thành, ứng dụng của bạn đã gần như hoàn thành và đầy đủ các tính năng cần thiết. Bạn cần phải xem lại mục tiêu đã đề ra, và quyết định mọi việc có đi theo kế hoạch và con đường bạn đã vạch ra. Ứng dụng của bạn đã giải quyết vấn đề mà khách hàng hay gặp phải? Trải nghiệm của họ đối với ứng dụng của bạn có thực sự tốt với kết quả bạn vừa thu về?
Giờ, với một ứng dụng đầy đủ tính năng, bạn cần phải kiểm tra chúng trên số lượng mẫu người dùng nhỏ.
Nhớ những người bạn đã giúp bạn hoàn thiện phần giao diện của thiết kế chứ? Hãy gọi họ một lần nữa để đánh giá tổng thể ứng dụng của bạn.

Hãy cố gắng thu thập đủ feedback cần thiết trước khi cho ra sản phẩm thiết kế cuối cùng. Làm việc với designer và lập trình viên để có sự điều chỉnh thích hợp.
Bản beta của ứng dụng đồng nghĩa với việc thử nghiệm ứng dụng trên mẫu số người dùng nhỏ (tất nhiên là lớn hơn so với số mẫu người dùng ở phần trên). Đây là cách để bạn thử nghiệm ứng dụng trong phạm vi hẹp, trong môi trường thực (cùng kiểm tra xem phản ứng của người dùng với ứng dụng mới là như thế nào).
Hãy để người dùng biết bạn trân trọng feedback của họ như thế nào, bằng cách sử dụng chúng để điều chỉnh ngay trong bản thiết kế của bạn.

Một khi bạn đã có đủ lượt feedback cần thiết, cùng bản đánh giá sơ bộ về cách ứng dụng của bạn hoạt động trong môi trường thực với mẫu số hẹp, phiên bản hoàn chỉnh đã xuất hiện. Bạn đã có thể sẵn sàng cho cả thế giới thấy thành quả của mình.
Và cuối cùng, “ván đã được đóng thành thuyền”. Đã đến lúc chính thức cho ra mắt ứng dụng của bạn.
Android thường không yêu cầu review trước khi bạn cho ra mắt ứng dụng. Điều này có nghĩa bạn có thể đơn giản upload ứng dụng của bạn lên Google Play Store (cũng giống như bản beta). Người dùng có thể ngay lập tức tải app của bạn về máy.
Với iOS thì mọi chuyện có vẻ khác. Họ yêu cầu bạn phải đính kèm review của người dùng trước khi cho phép bạn upload file lên App Store. Nhưng đừng lo lắng, nếu bạn thực hiện đúng theo sự hướng dẫn của chúng tôi, chẳng có gì khó khăn để bạn nhận được sự gật đầu từ Apple.

Giờ thì ứng dụng của bạn đã được ra mắt, nhưng cũng đừng vì thế mà dừng lại. Hãy tiếp tục phát triển và upload ứng dụng của bạn để đem đến cho người dùng những trải nghiệm tốt nhất.
Và cũng đừng đánh giá thấp tầm quan trọng của bước tiếp theo - Marketing. Hoạt động Marketing sẽ giúp ứng dụng của bạn được biết đến rộng rãi hơn.
> Sử dụng quy tắc màu sắc 60-30-10 trong thiết kế UI
Ứng dụng trên di động này càng đóng một vai trò quan trọng trong hoạt động kinh doanh của các doanh nghiệp trong kỷ nguyên công nghệ 4.0. hiện nay. Thiết kế ứng dụng. app di động tưởng chừng là một công việc rất phức tạp, nhưng nếu bạn tuân theo những chỉ dẫn mà chúng tôi đã đưa ra, và bước-từng-bước nhỏ một cách vững chãi, công việc sẽ trở nên dễ dàng hơn rất nhiều.
Vậy, còn chần chừ gì nữa? Hãy đội “chiếc mũ” thiết kế lên, và biến những ý tưởng sáng tạo trở thành hiện thực nhé!
nguồn: Tổng hợp
