


Bạn chưa có ý tưởng thiết kế?
UPLEVO có hàng trăm ý tưởng giúp BẠN tự tạo thiết kế ưng ý nhất!
Thiết kế website luôn là đầu việc quan trọng trong hầu hết các ngành nghề, lĩnh vực kinh doanh. Vậy bạn đã nắm bắt hết các xu hướng thiết kế website 2019 hứa hẹn sẽ tạo ra những sự đột phát mới chưa? Hãy cùng Uplevo khám phá ngay trong bài viết này nhé.
Thật khó tin, nhưng thập niên 2010s của chúng ta đang dần đi đến những chương cuối. Trong vòng 10 năm của thập niên này, Internet đã phát triển với một tốc độ đáng kinh ngạc và dần biến đổi trở thành một yếu tố không thể thiếu trong đời sống sinh hoạt hàng ngày. Chúng ta chứng kiến sự bùng nổ của các thiết bị di động, sự ra đời của VR, AI hay nhiều ứng dụng công nghệ tiên tiến khác, và hơn cả, chúng ta cũng tiếp cận tới những xu hướng thiết kế đồ họa mới hiện đại hơn, tân tiến hơn.
Không dài dòng hơn nữa, hãy cùng Uplevo điểm qua 10 xu hướng thiết kế website 2019 nổi bật có thể chiếm lĩnh thị trường thiết kế web trong năm tới.
Top 15 Công ty thiết kế website chuyên nghiệp
Tham khảo series các bài viết về xu hướng thiết kế của Uplevo:
+ 9 Xu hướng thiết kế website 2018
+ 9 Xu hướng thiết kế bao bì 2019
+ 15 Xu hướng thiết kế nội thất mới nhất
+ 9 Xu hướng font chữ đẹp 2019
+ 9 Xu hướng thiết kế Logo 2019
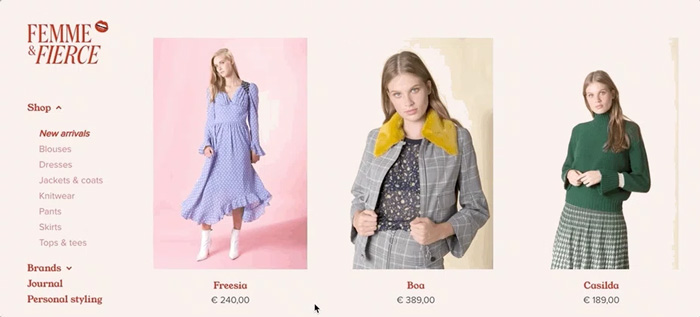
Một quy luật bất thành văn với bất kỳ nhà thiết kế nào, đó chính là: Các font chữ có chân (kiểu Times New Roman) chỉ nên sử dụng cho các ấn phẩm in ấn, còn các font không chân (kiểu Arial) sẽ được dành riêng cho các ấn phẩm kỹ thuật số. Nhưng thời thế dường như đã thay đổi.



Lợi thế của các font không chân, đó chính là sự gọn gàng và dễ đọc khi sử dụng cho các thiết bị nền tảng di động. Tất nhiên, vì điểm mạnh này, nhiều thương hiệu vẫn sẽ sử dụng chúng như một ưu tiên số một.
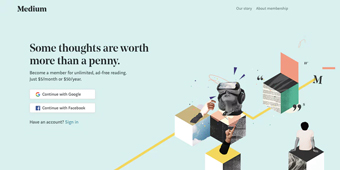
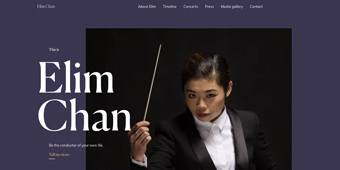
Nhưng trước xu hướng mà sự độc lạ lên ngôi như một cách để các doanh nghiệp khẳng định mình, nhiều thương hiệu lựa chọn sử dụng font có chữ trong các ấn phẩm kỹ thuật số để khiến mình trở nên nổi bật hơn.



Tất nhiên, các doanh nghiệp sử dụng font có chân cũng có lý do riêng của họ. Có doanh nghiệp thì dùng để nhấn mạnh thông tin mà họ muốn truyền tải, có người thì muốn thổi vào nét cổ điển, vintage cho sản phẩm sáng tạo của mình. Thậm chí, với cách bài trí sáng tạo cùng tông màu sáng thời thượng, doanh nghiệp hoàn toàn có thể sử dụng font có chân cho những thiết kế website của mình một nét tính cách hiện đại và hàn lâm.
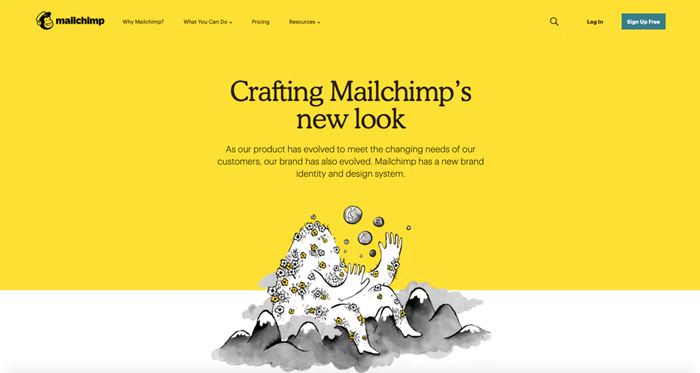
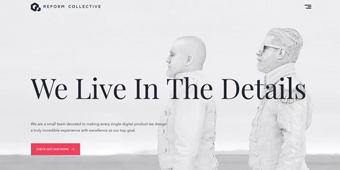
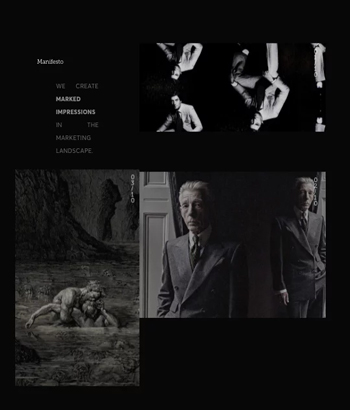
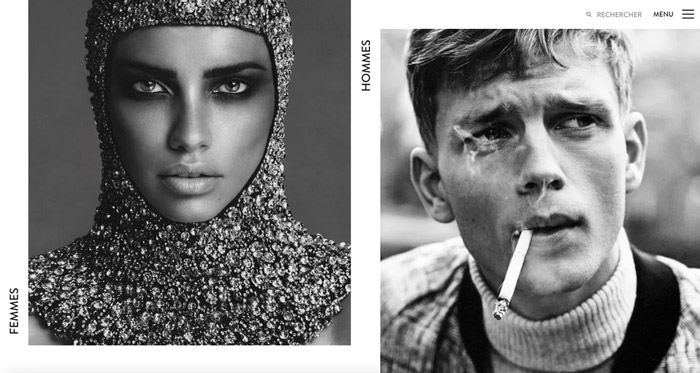
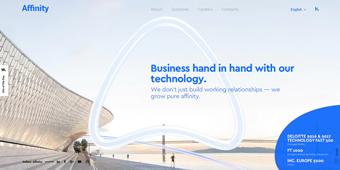
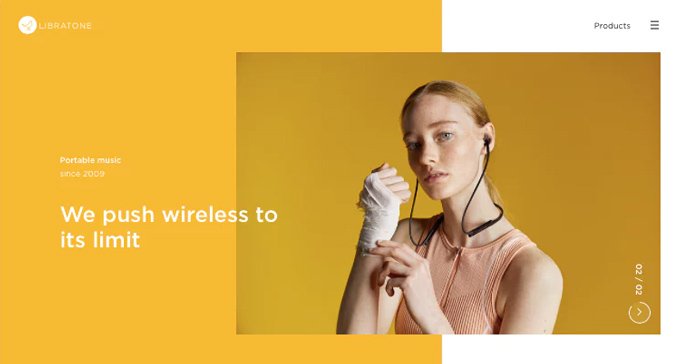
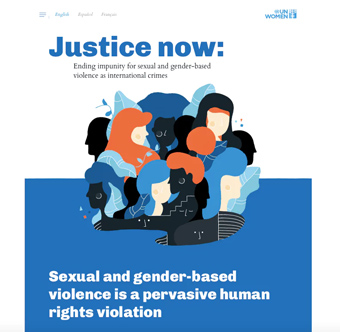
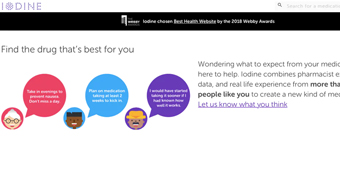
Màu sắc luôn là một trong những yếu tố quan trọng tác động vào yếu tố trực quan của Website. Nó giúp định hình thiết kế thương hiệu, giúp doanh nghiệp truyền tải tầm nhìn, giá trị cốt lõi và thông điệp họ muốn gửi gắm tới khách hàng của mình. Trong năm 2019, chúng ta sẽ chứng kiến xu hướng thiết kế website lấy tông màu đen - trắng chủ đạo lên ngôi.

Với con người chúng ta, màu sắc chính là gia vị định hình cho cảm xúc. Khi màu sắc mất đi, chúng ta nhìn cuộc sống bằng con mắt khác hẳn: Những họa tiết và hình khối dường như rõ ràng hơn, và thế giới cảm tưởng như quay chậm hẳn lại.

Điều này một phần nằm ở sự tương phản giữa hai màu đen - trắng: Màu trắng rõ ràng khiến cho mọi họa tiết trở nên gọn gàng và rõ ràng, trong khi tông màu đen lại mạnh mẽ và mang đầy vẻ bí ẩn.



Chính vì vậy, khi sử dụng tông màu đen - trắng, bạn nên cân nhắc ứng dụng chúng trong những thiết kế theo trường phái tối giản. Mọi hành vi làm phức tạp hóa vấn đề, kiểu như thêm màu sắc rực rỡ, hoặc gài thêm những họa tiết rườm rà chỉ làm phá vỡ cấu trúc của concept, giảm sự hứng thú của người xem vào ấn phẩm thiết kế, và làm giảm tỷ lệ click vào nút CTA của khách hàng.
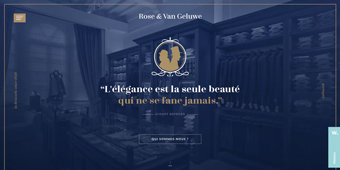
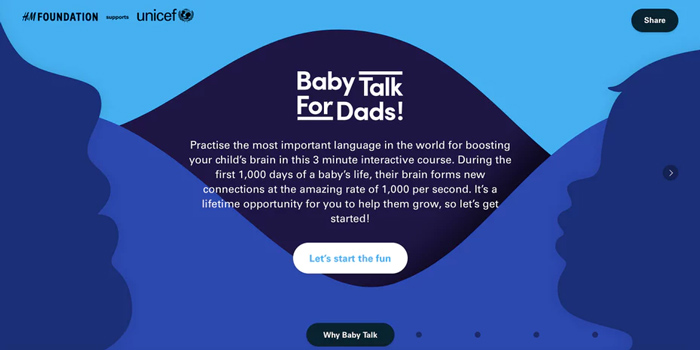
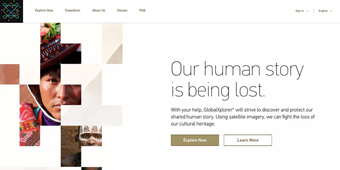
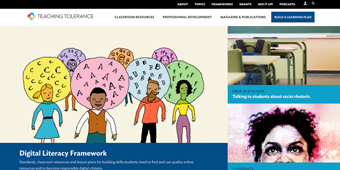
Mặc dù các trang Web thường được thiết kế theo lối hình lưới, được sắp xếp theo cột và hàng tự động, các designer hiện nay đang có xu hướng sử dụng những hình khối họa tiết tự nhiên, sáng tạo cho các sản phẩm thiết kế của mình.

Những hình khối kiểu hình vuông, hình chữ nhật hay hình tam giác với các góc nhọn có thể tạo cảm giác ổn định cho ấn phẩm, nhưng khán giả hiện nay lại thích một thứ gì đó đem lại cho họ cảm giác thoải mái và nhẹ nhàng hơn.



Cũng bởi những họa tiết tự nhiên, bất cân đối (kiểu sử dụng nhiều góc bo tròn, nhiều nét uốn lượn kiểu hình đồi, hình cây cỏ) có thể đem lại cảm giác này cho người nhìn, ngày càng nhiều nhà thiết kế đang tận dụng trường phái sáng tạo này cho ấn phẩm của mình.
Mục tiêu ở đây không gì khác là khiến cho các tác phẩm thiết kế website trở nên “người” hơn, thật hơn có thể dễ dàng thâm nhập dễ dàng vào tâm trí của khách hàng.
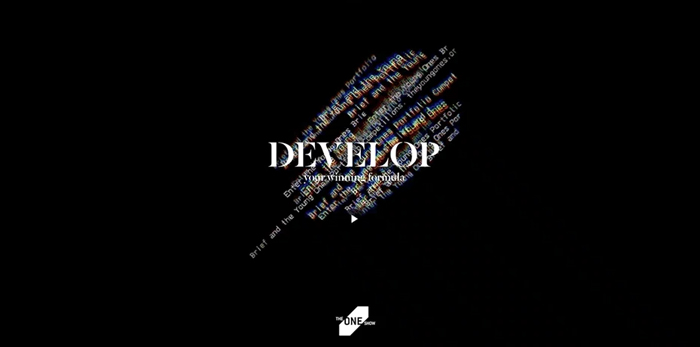
Chúng ta phải công nhận rằng: Những nét cổ điển của những ngày tháng tươi đẹp xưa cũ là không tuổi và luôn khơi gợi trong ta nhiều cảm xúc khó tả. Trong năm 2019, những nhà thiết kế đã lồng ghép xu hướng thiết kế website này vào sản phẩm sáng tạo của mình qua hiệu ứng glitch - hiệu ứng mô phỏng lại khoảnh khắc mà video bị đứt mạch, đường truyền bị chậm tín hiệu, khiến hình ảnh bị “chập”.

Hiệu ứng glitch đóng một vai trò nhất định trong thời kỳ mà con người ta dường như lo sợ tầm ảnh hưởng ngày một lớn của những chiếc máy tính thông minh. Chúng ta sợ chúng trở nên thông minh và vượt trội đến mức sẽ chiếm quyền kiểm soát thế giới này. Nhưng trớ trêu thay, con người làm sao có thể sống nếu thiếu đi máy tính cơ chứ.



Tận dụng nỗi lo lắng ấy, các designer thu hút sự chú ý của người xem bằng một bầu không khí khác lạ của một thời điểm tương lai vô xác định qua hiệu ứng glitch. Qua đây, thông điệp của thương hiệu có thể được truyền tải tới khách hàng một cách trực quan và sinh động hơn.
Hiệu ứng Micro-interaction (với ý lồng ghép sự tương tác trong các thành tố nhỏ trong Website) được sử dụng với một mục đích duy nhất: Làm bất ngờ người dùng và khiến cho thiết kế Web trở nên thật hơn, hấp dẫn hơn.

Ví dụ, khi bạn làm mới một trang Twitter và nghe thấy tiếng động beep, đó chính là một hiệu ứng micro-interaction. Hoặc khi bạn check tường Facebook của mình và thấy biểu tượng màu đỏ nhỏ hiện số tin nhắn chưa đọc, đó cũng là một hiệu ứng micro-interaction mà Facebook thiết kế nhằm nâng cao trải nghiệm người dùng.


Như bạn có thể thấy, micro-interaction đã được ứng dụng khá nhiều, nhưng đến năm 2019, xu hướng thiết kế website này sẽ còn bùng nổ và trở nên phổ biến hơn nữa. Trên tất cả, việc sử dụng hiệu ứng này có thể giúp tăng tính gắn kết của khách hàng với trang web, nâng cao trải nghiệm người dùng và khiến thiết kế Web của bạn trở nên thông minh hơn.
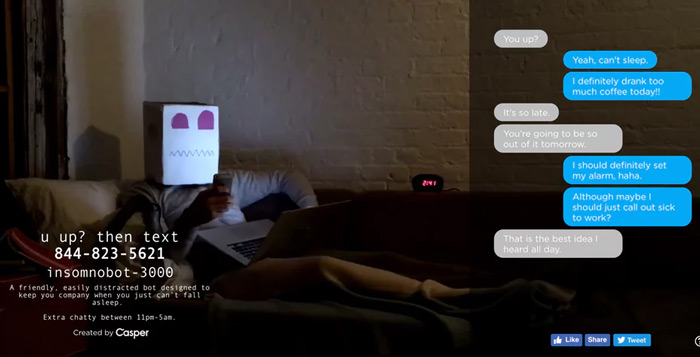
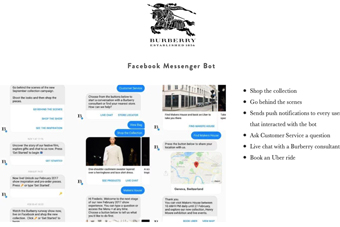
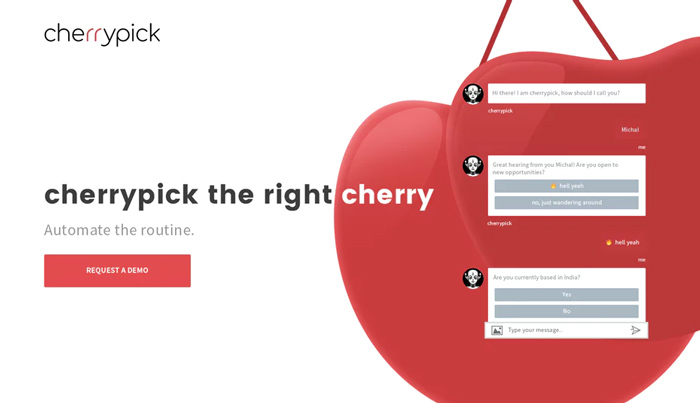
Chatbot đang là xu hướng mới trong thiết kế web, nhưng đến năm 2019, nó trở thành tâm điểm của mọi sự chú ý. Nhất là khi kỷ nguyên của AI và máy học (machine learning) đang đến, hứa hẹn giúp cuộc sống của chúng ta trở nên dễ dàng và tiện ích hơn.



Chatbot trong thời gian tới sẽ xuất hiện nhiều hơn trên các trang Web. Việc thiết kế vấn đề đồ họa của chatbot cũng nên được cân nhắc làm sao cho chúng trở nên nổi bật và thu hút sự chú ý hơn nữa.

Bạn có thể sử dụng tông màu sáng cho chúng, thậm chí là thiết kế thêm một biểu tượng đáng yêu đính kèm để trở thành gương mặt đại diện cho thương hiệu của bạn.
>>> Chatbot là gì? 11 phần mềm chatbot miễn phí
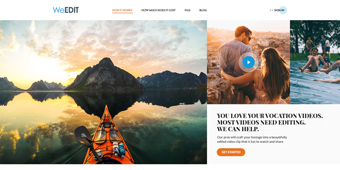
Việc thêm các nội dung video trên Website không chỉ giúp Website của bạn trở nên hiện đại và “sang chảnh” hơn, mà còn giúp thu hút sự chú ý của nhóm khách hàng không hứng thú với những bức tường ngôn từ đầy chữ.




Bên cạnh đó, Google cũng đang có xu hướng ưu tiên các Website có chứa nội dung video khi trả kết quả trong bộ máy tìm kiếm của hãng. Chính vì thế, việc tối ưu hóa nội dung video có thể giúp Website của bạn leo được thứ hạng cao trên Google.
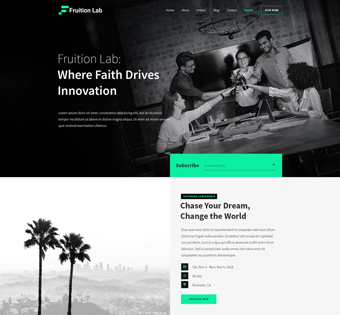
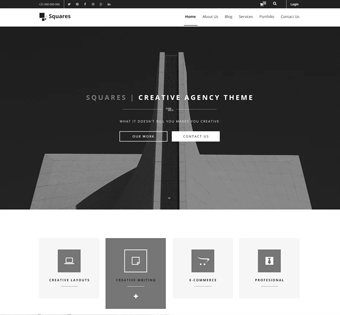
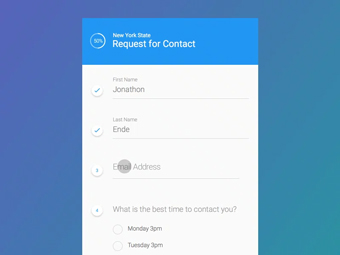
Trường phái thiết kế tối giản là một trong những xu hướng thiết kế không tuổi, là lựa chọn số một mỗi khi bạn muốn bắt nhịp với những trào lưu xu hướng hiện đại ngoài kia. Càng chắt lọc những thành tố và nội dung quan trọng, người dùng lại càng cảm thấy thoải mái và thoáng mắt khi tương tác với Website.




Chủ nghĩa tối giản sẽ tiếp tục chi phối xu hướng thiết kế website trong năm 2019. Chúng khiến bạn được tự do lên ý tưởng và sáng tạo nội dung, tăng tính tương tác của người dùng với Website, thoải mái thiết lập các mảng đối lập và tạo typography rõ ràng mà không lo sợ làm khách hàng bị phân tâm bởi những thành tố không cần thiết.
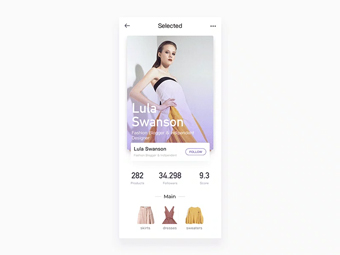
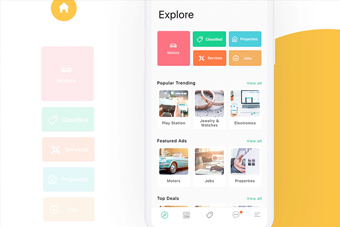
Khi mà các trình duyệt web trên các nền tảng di động dần thay thế các ứng dụng cùng loại trên nền tảng desktop, các designer đang chuyển dần sự chú ý của mình sang thiết kế các ấn phẩm sáng tạo thân thiện với các nền tảng di động, mà việc sử dụng thumbnail (hình chụp giả lập ứng dụng / trang web trên di động) là một xu thế mới tất yếu phải đến.




Ngoài ra các nhà thiết kế website nên cân nhắc sử dụng các tính năng thân thiện với những người sử dụng các thiết bị di động, như khả năng trượt / kéo thả nội dung, nút điều hướng nhỏ gọn ở góc trái màn hình,...
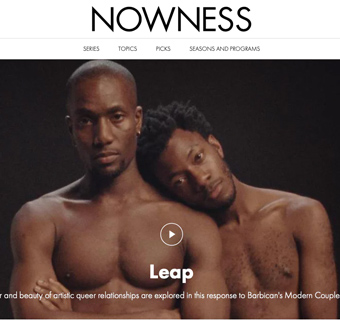
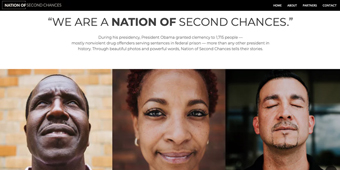
Trong một thế giới Internet, nơi mà hàng tỷ người từ khắp mọi nơi, thuộc mọi quốc tịch, nền văn hóa, tuổi tác, chủng tộc kết nối với nhau, họ muốn những giá trị văn hóa của đất nước, chủng tộc của mình được truyền tải lên các ấn phẩm sáng tạo, thay vì một khuôn mẫu cứng nhắc nào đó thay thế.


Trên thực tế, xu hướng này đã được đón đầu bởi những doanh nghiệp lớn. Như Apple chẳng hạn, họ đã ra mắt bộ emoji cho ứng dụng tin nhắn của mình thể hiện các gương mặt thuộc nhiều màu da khác nhau.




Năm 2019 còn chứng kiến xu thế đa dạng hóa này trở nên rõ ràng hơn, khi ngày càng nhiều doanh nghiệp lựa chọn việc sử dụng những người mẫu bản địa đại diện cho gương mặt trang bìa cho các Website.
Con người chúng ta luôn muốn kết nối với nhau trong một thế giới đời thực, thay vì những liên kết ảo với những con robot khô cứng.
nguồn: 99designs
